| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 안드로이드
- 입력 커서
- StringUtils.isBlank
- 프로그래머스
- Set ID
- 두 수의 나눗셈
- Flutter SDK
- freezed
- not working
- runSpacing
- 웹뷰
- 플루터
- fullBackupContent
- 에러
- 플러터
- foreground
- VerticalMultiDragGestureRecognizer
- StringUtils.isEmpty
- Could not create service of type FileAccessTimeJournal using
- allowBackup
- project flow
- 안보내짐
- 앱
- Chrome Developer Tools
- TextFormField
- Flutter
- carousel slider
- gestureRecognizers
- TCP/IP모델
- 크롬개발자도구
- Today
- Total
흰오목눈이야 개발하자
Flutter 플러터 TextFormField 입력 폼 한국어 글자 수 제한하기 본문
문제
이름을 입력하는 경우 10자까지 입력이 가능하도록 maxLength를 통해 제한하고 싶었는데 숫자만 해당하고 한국어의 경우 적용이 되지 않았다.
TextFormField(
maxLength: 10,
원인
한국어와 같이 몇몇 언어는 글자 단위가 영어와는 다르게 처리될 수 있으므로, maxLength 속성이 정확히 동작하지 않는 경우가 있다고 한다. 이 경우 한국어 글자 수를 정확하게 제한하려면 TextEditingController를 사용하여 직접 제어해야 한다.
해결
TextEditingController를 사용하여 입력된 텍스트의 길이를 실시간으로 체크하도록 해준다. onChaged를 통해 입력하는 동안 글자수를 확인하도록 하고 10자를 초과하는 경우 입력을 제한한다.
TextField(
controller: controller,
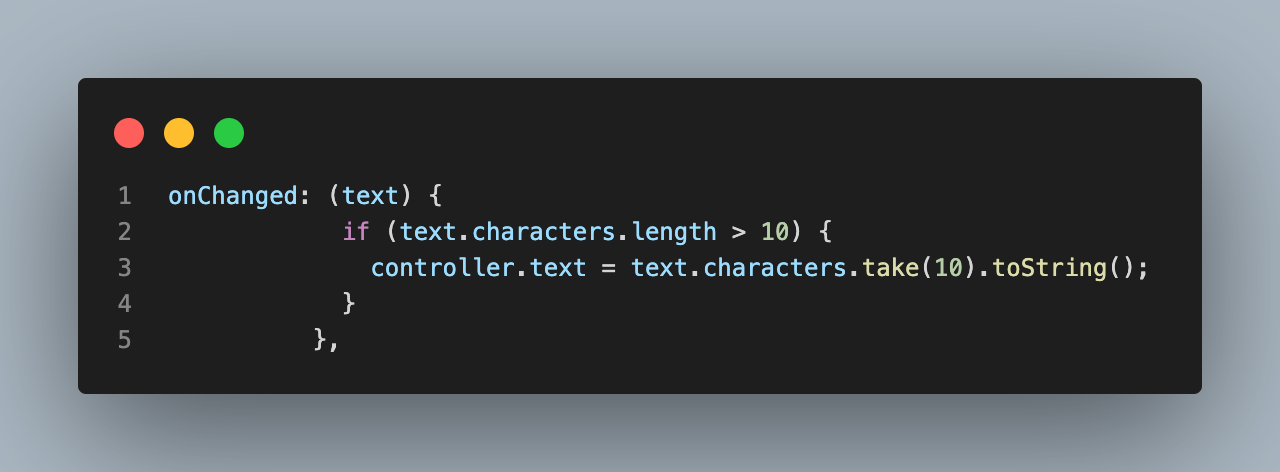
onChanged: (text) {
if (text.characters.length > 10) {
controller.text = text.characters.take(10).toString();
}
},
decoration: InputDecoration(
labelText: '입력하세요',
hintText: '한국어 10자 이내로 입력 가능합니다.',
),
),
코드 부가 설명

이 코드는 입력된 텍스트(text)의 길이가 10자를 초과하면, 그 이후의 글자를 제외하고 처음부터 10자까지의 글자만을 선택하여 'controller'에 할당한다.
1. 'text.characters.length' : 입력된 텍스트(text)를 문자(character) 단위로 분할하고, 그 문자들의 총길이(글자 수)를 반환한다.
2. 'text.characters.take(10)' : 문자열(text)에서 처음 10개의 문자를 선택한다. 'take(10)' 메서드는 문자열에서 처음부터 지정된 수의 문자를 선택하는 데 사용된다.
3. 'toString()' : 선택된 처음 10개의 문자를 다시 문자열 형태로 변환한다.
따라서, 입력된 텍스트(text)가 10자를 초과하는 경우, 처음 10자까지의 문자만을 선택하고 그 문자들로 이루어진 새로운 문자열을 'controller'에 할당하여 10자 이상의 입력을 방지하는 역할을 한다.
Flutter TextFormField 입력 커서가 처음으로 돌아가는 문제가 발생한다면?
참고) https://programmer777.tistory.com/120
Flutter TextFormField 입력 커서가 처음으로 돌아가는 문제
문제 이전 글) https://programmer777.tistory.com/119 글자 수를 체크하는데 제한된 글자 수를 넘기면 입력 커서가 처음으로 돌아가는 문제가 발생했다. →기대치 : 입력 커서를 끝에 위치시킨다. 원인 입
programmer777.tistory.com
'Flutter' 카테고리의 다른 글
| [Flutter] Carousel Slider의 Indicator 구현하기 (1) | 2024.05.12 |
|---|---|
| Flutter TextFormField 입력 커서가 처음으로 돌아가는 문제 (0) | 2023.09.18 |
| Flutter 앱 자동 백업 중지 (allowBackup, fullBackupContent) (1) | 2023.09.08 |
| Flutter Freezed Snippet 코드 - Freezed 자동 생성 (2) | 2023.09.07 |
| [Flutter] 모바일 디바이스 상태 (Device States), 권한 부여 상태 (Authorization Status) (1) | 2023.08.22 |




